Einführung in Bootstrap
Bootstrap ist ein beliebtes Frontend-Framework, das von Entwicklern auf der ganzen Welt verwendet wird, um schnelle und responsive Webdesigns zu erstellen. In diesem Beitrag erfährst du einige Tipps und Tricks, die dir den Einstieg ins responsive Webdesign mit Bootstrap erleichtern.

Die richtigen Breakpoints wählen
Bootstrap bietet vordefinierte Breakpoints, die auf gängigen Gerätegrößen basieren. Diese Breakpoints helfen dir dabei, dein Design für verschiedene Bildschirmgrößen anzupassen. Achte darauf, dass du deine Breakpoints sinnvoll einsetzt, um ein optimales Erlebnis auf allen Geräten zu gewährleisten.
Nutze die Flexbox-Utilities
Bootstrap beinhaltet Flexbox-Utilities, die dir die Möglichkeit bieten, flexible Layouts und Alignment-Optionen für deine Webseiten zu gestalten. Nutze diese Features, um Inhalte dynamisch an unterschiedliche Bildschirmgrößen anzupassen und ein ansprechendes Design zu erstellen.


Arbeite mit den vordefinierten Bootstrap-Komponenten
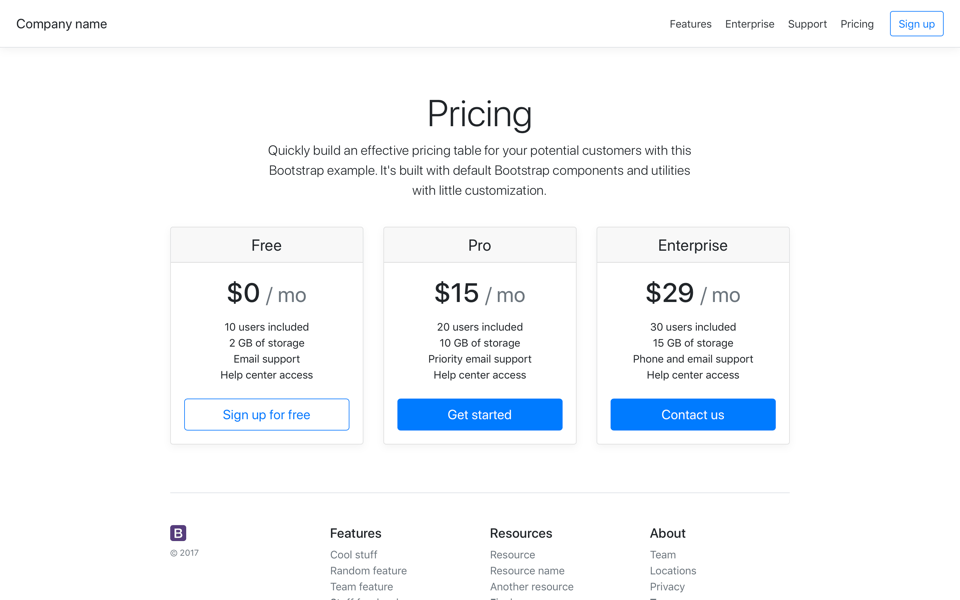
Bootstrap bietet eine Vielzahl von vordefinierten Komponenten wie Navigation, Karten und Formulare, die du direkt in dein Projekt integrieren kannst. Achte darauf, diese Komponenten effektiv einzusetzen, um Zeit und Mühe bei der Entwicklung deines responsiven Designs zu sparen.
Anpassung des Layouts mit Bootstrap-
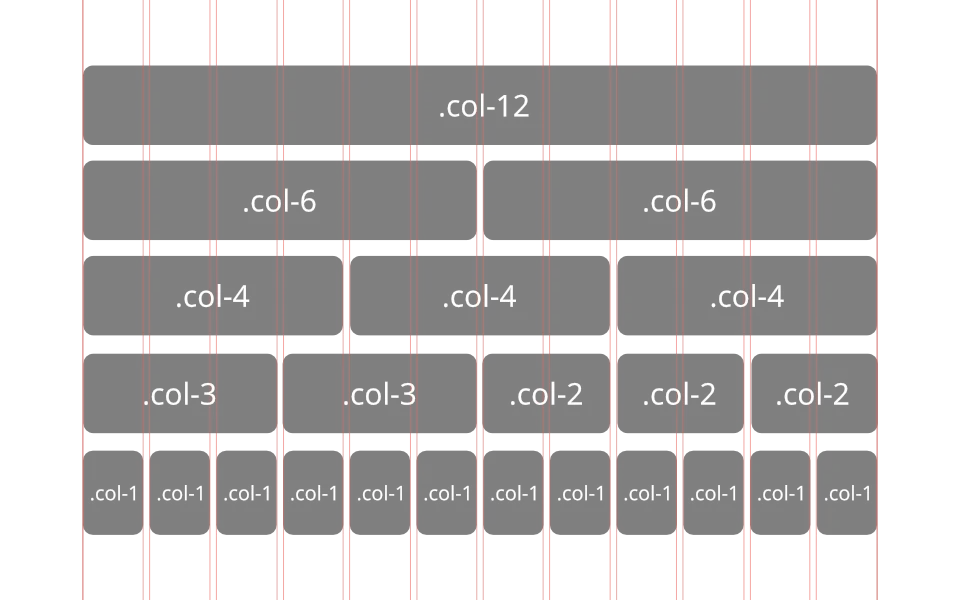
Das Grid-System von Bootstrap ermöglicht es dir, komplexe und responsive Layouts einfach zu erstellen. Nutze die Grid-

Performance-
Responsive Webdesign bedeutet auch, dass deine Webseite auf allen Geräten schnell und reibungslos läuft. Achte darauf, dass du nur die benötigten Bootstrap-
Testen und Debuggen auf verschiedenen Geräten
Um sicherzustellen, dass dein responsives Design auf allen Geräten einwandfrei funktioniert, solltest du es auf verschiedenen Bildschirmgrößen und Gerätetypen testen. Verwende Tools wie den Chrome DevTools Device Mode oder BrowserStack, um dein Design auf unterschiedlichen Geräten und Browsern zu überprüfen und mögliche Probleme zu beheben.
Fazit
Responsive Webdesign mit Bootstrap kann den Entwicklungsprozess vereinfachen und dir helfen, ansprechende und benutzerfreundliche Webseiten zu erstellen. Die genannten Tipps und Tricks sollten dir den Einstieg erleichtern und dir dabei helfen, das Potenzial von Bootstrap optimal zu nutzen.
Wenn du weitere Unterstützung bei der Umsetzung deines Webprojekts benötigst, stehen wir von Hamburg Medien gerne zur Verfügung!
Kontakt zu Experten
Hier kannst du direkt mit Mario Kontakt aufnehmen und Fragen zu einen Bootstrap Websites stellen.



