Hey, liebe Leute! Wir von Hamburg Medien möchten heute mit euch über ein wichtiges Thema sprechen: Die Google Core Web Vitals. Okay, okay, ich weiß, das klingt auf den ersten Blick vielleicht ein bisschen trocken und technisch - aber keine Sorge, wir halten das hier locker und verständlich für euch!
Also, was sind denn nun die Core Web Vitals? Ganz einfach: Sie sind eine Reihe von Kennzahlen, die von Google zur Bewertung der Benutzererfahrung einer Website verwendet werden. Sie messen, wie schnell eine Seite lädt, wie schnell sie interaktiv wird und wie stabil sie beim Laden bleibt. Warum das wichtig ist? Nun, eine schnelle, stabile und benutzerfreundliche Website führt zu einer höheren Kundenzufriedenheit und einer höheren Conversion-Rate. Und wer will das nicht? 😉
Seit Juni 2021 sind Core Web Vitals ein wichtiger Faktor für das Ranking von Websites in den Suchergebnissen von Google. Das heißt also, dass es als Website-Betreiber unbedingt ratsam ist, sich mit diesem Thema auseinanderzusetzen und gegebenenfalls entsprechende Maßnahmen zu ergreifen.
Aber was genau sind denn nun diese Core Web Vitals?
Es gibt drei Metriken: Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Klingt erstmal kompliziert, oder? Aber keine Sorge, wir erklären euch das mal genauer:
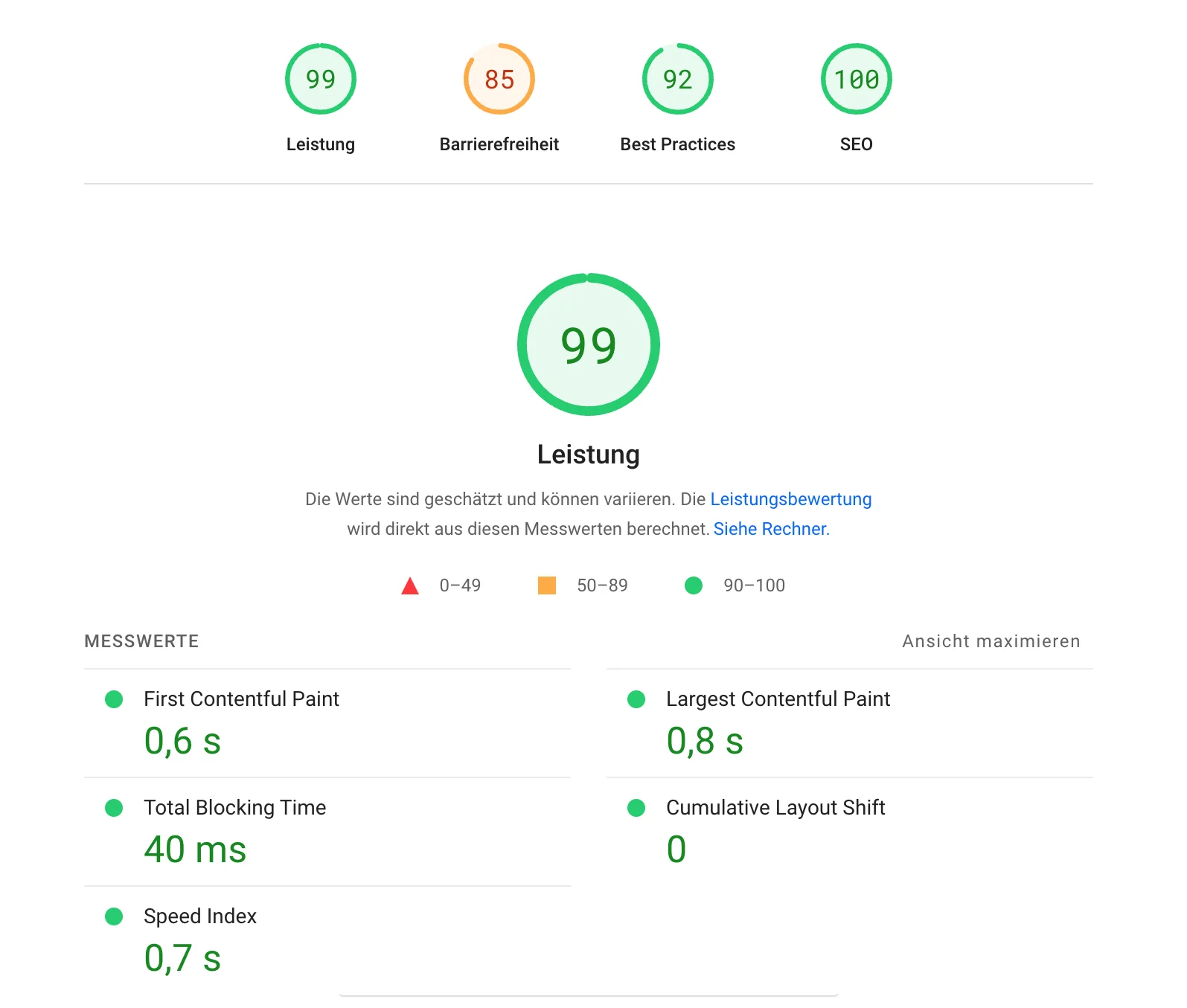
LCP: Das ist einfach die Ladezeit des größten Inhalts auf der Seite. Ein guter LCP-Wert liegt unter 2,5 Sekunden. Um den LCP zu verbessern, sollten Sie sicherstellen, dass Ihre Website schnell geladen wird, indem Sie die Dateigröße reduzieren und ein schnelles Hosting verwenden.
FID: Hier geht es um die Zeit, die vergeht, bis ein Benutzer auf eine interaktive Funktion auf Ihrer Website klicken kann. Ein guter FID-Wert liegt unter 100 Millisekunden. Um den FID zu verbessern, sollten Sie sicherstellen, dass Ihre Website schnell und effizient auf Benutzerinteraktionen reagiert, indem Sie JavaScript-Code optimieren und eventuelle Blockierungen beseitigen.
CLS: Der CLS misst die visuellen Verschiebungen auf Ihrer Website, die die Benutzererfahrung beeinträchtigen können. Ein guter CLS-Wert liegt unter 0,1. Um den CLS zu verbessern, sollten Sie sicherstellen, dass Ihre Website stabil lädt, indem Sie Elemente wie Bilder und Videos richtig dimensionieren und platzieren.
Fazit
Und was heißt das jetzt konkret? Ganz einfach: Eine Optimierung der Core Web Vitals kann dazu beitragen, dass Ihre Website in den Suchergebnissen besser platziert wird und somit mehr Traffic und Umsatz generiert. Klingt doch gut, oder?
In diesem Sinne: Augen auf bei der eigenen Website und ggf. Optimierungsmaßnahmen ergreifen, um die Core Web Vitals zu verbessern! Wir von Hamburg Medien stehen euch dabei gerne zur Seite und helfen euch, eure Website fit für die Zukunft zu machen.
Kontakt zu Experten
Hier kannst du direkt mit Tobias Kontakt aufnehmen und Fragen zum Thema Web Core Vitals stellen.